Can You Make Animation With Corel Draw
Character blitheness
Inkscape tutorial
This is a basic introduction to character animations in Inkscape. Patently, this is just i way of doing animations. It's very like to old school cut out animations. Though, information technology might not be as fluid as hand drawn animations or 3D work. Its straight forward arroyo makes it easy to follow. In short, it works quickly and quite well with small size sprites.
Creating the [soon to be animated] caveman
Basically, information technology'southward the same procedure used in the 'creating a game graphic symbol' tutorial. I added complication in the facial features. Also, the setup of the limps is contradistinct.

The Head

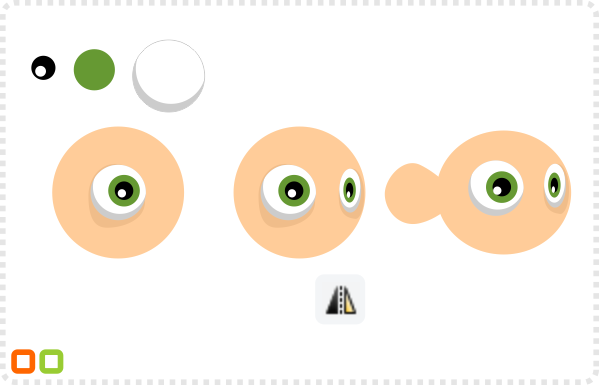
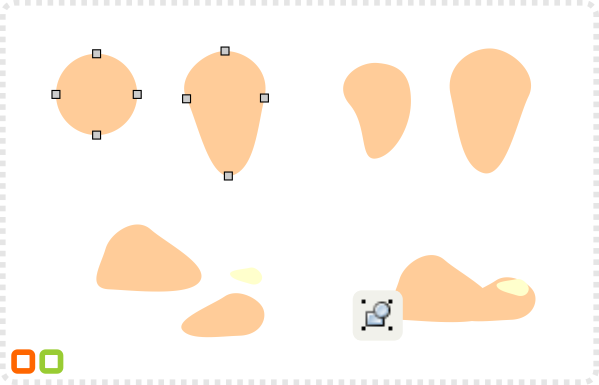
Let's offset with some circles for the principal shape of the face and the eyes.
Group the centre, duplicate and mirror it. Calibration it down and position the smaller heart at the right edge of the face.
Add together another circle, modify the right node to class the ear.
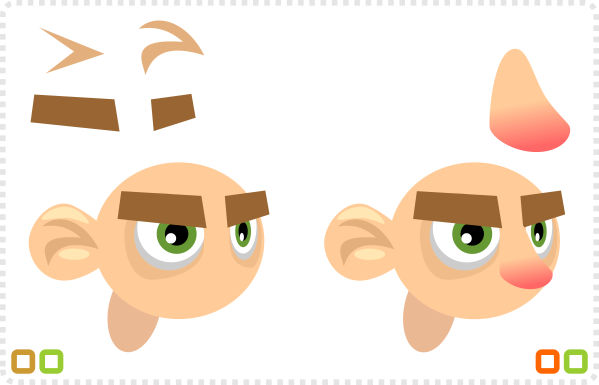
Using the line tool draw an arrow shape with four lines. Convert the lines to curves and modify them.
Two circles create high-lights on the ears. Two squares grade some thick eyebrows.
A circle becomes the neck and some other i the nose. Use a gradient fill up on the nose and curve the nodes.


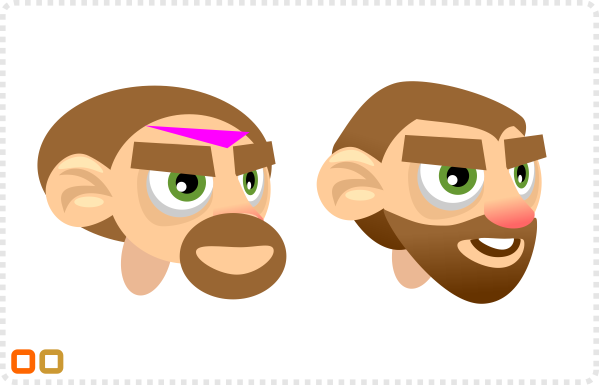
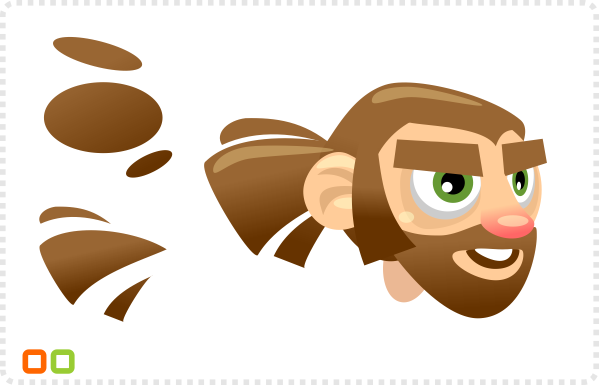
A circle at the bottom of the stack forms the base of the hair. The hairline ist created from a triangle. Another two circles at the top will make the beard.
Deform the hair and add some gradient fill to add depth.
Side by side, 2 more circles make the oral fissure and teeth…
…and 3 more than for a pony tail (placed behind all other shapes – Page downwards) along with some transparent shapes for highlights.



The Body and Setup

Modify another circle for the leg…
… and create a smaller duplicate for the lower leg. Create the human knee by adding a flake more curve.
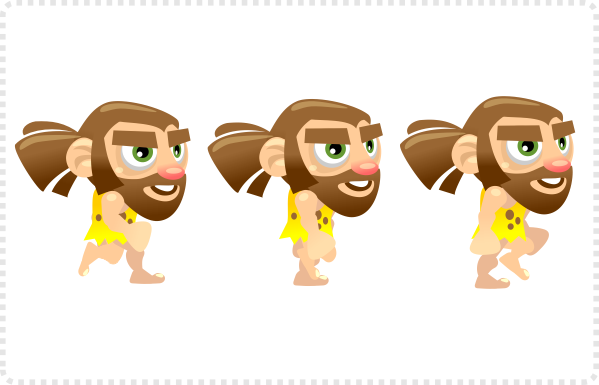
The feet are based on one plain-featured circle with two mirrored copies. Lastly, group these objects and gear up the pivot to the talocrural joint.

The artillery and hands are just modified circles. Duplicate the limbs and darken the slightly to add some depth.
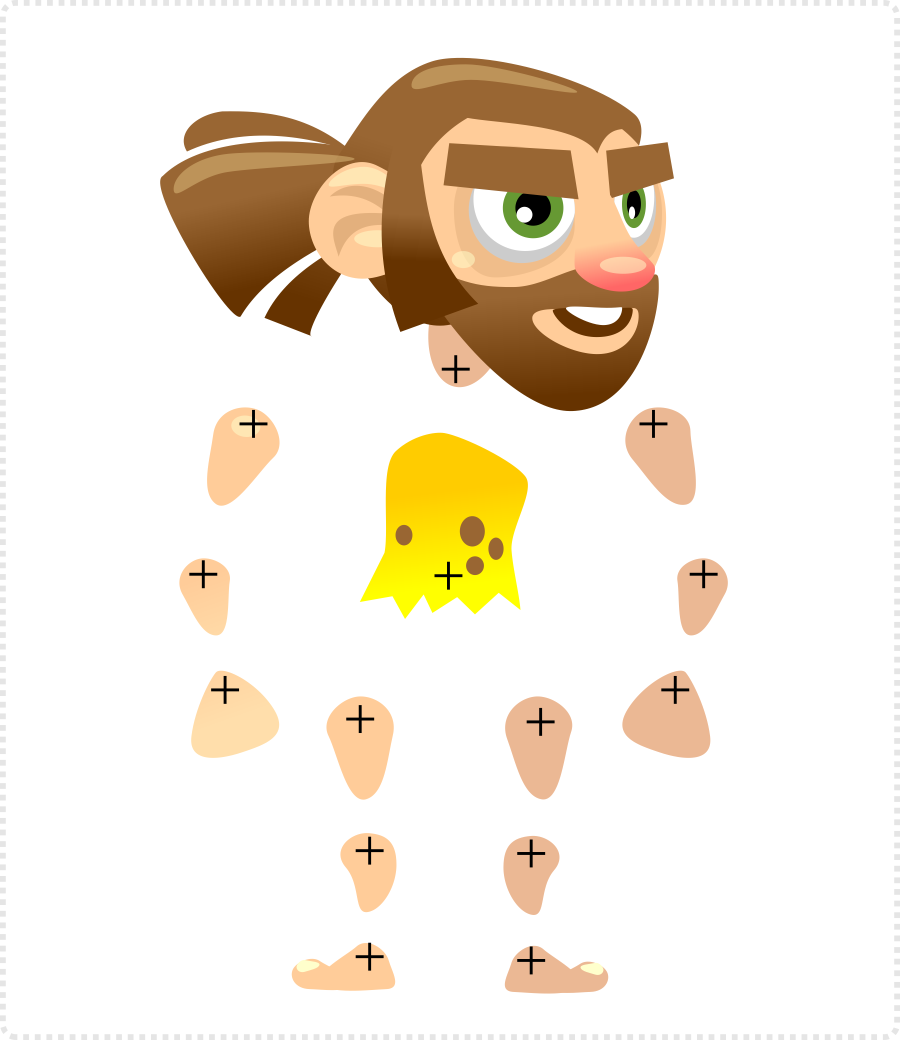
Group the caput and adjust the pivot points of the separate objects and yous have the basic character.

Note:
I mirrored the limbs in the epitome to a higher place just to prove the 'exploded' torso setup. In that location is no need for that when you utilise the elements in a side-on view [both feet should bespeak in the same direction].

The Layers
So far we just worked on 1 layer. To do the ani-mations nosotros will make use of inkscape'due south layer abilities.
Creating a new stance will be a lot easier by keeping the objects on unlike layers and copying the changes from opinion to stance as they are created.

Arranging the objects in a basic opinion.
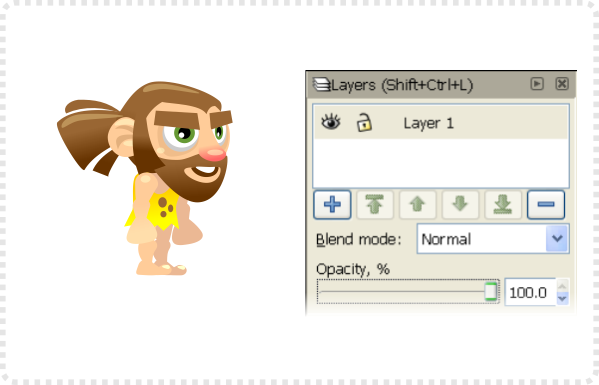
Bring up the layer panel via Layer / Layers or SHIFT & CTRL & Fifty.
Our caveman is currently on layer i – by clicking the middle icon he volition 'disappear'.
The lock icon blocks the objects on the layer from beingness selectable or editable.
The opacity allows adjusting a layer'due south transparency.


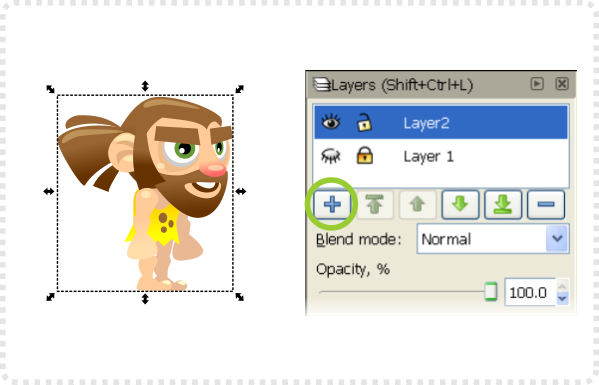
Create a new layer using the plus icon.
In the 'Add Layer Box' proper noun the layer and select the 'Above current' option.
Click on Layer 1 in the Layers panel and select all the objects (CTRL & A) and re-create them (Edit/ Re-create or CTRL & C).
Select Layer 2 and paste the objects in place (Edit/ Paste in Place or CTRL & ALT & 5).



The Layers (connected)

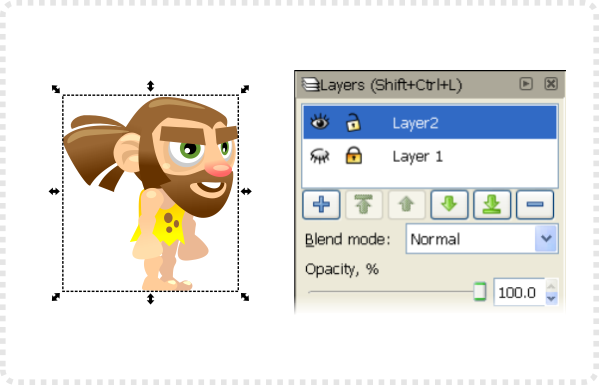
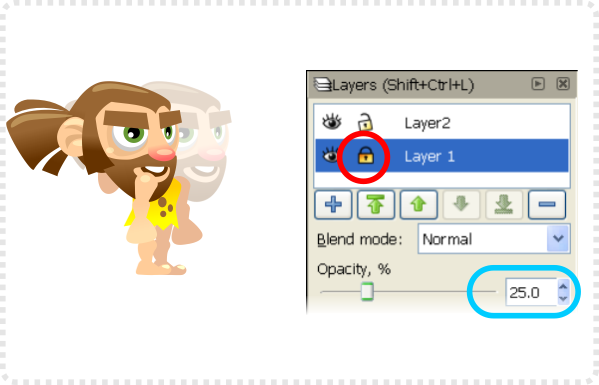
Gear up the opacity of the first layer down to 25% and lock the layer.
Select the Layer 2 and motility an object (e.g. the head).
The layer setup allows you to work on the animation while keeping rail of the past frames.


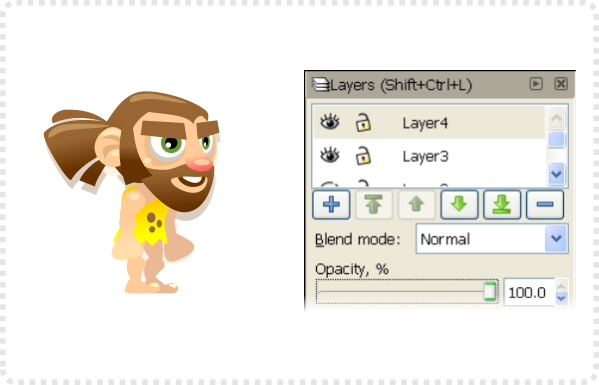
After irresolute a pose copy it to the next layer, lock the onetime ane and reduce it'southward opacity.
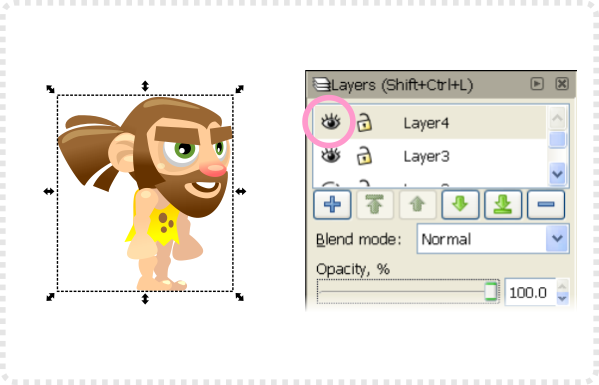
Turn the visibility of your current layer on and off to test your blitheness steps.
Annotation:
I piece of work quite a lot with CorelDraw. As result, I capeesh the multiple folio setup of CorelDraw documents. Instead of layering animations you just place them on separate pages. Flick through them to check your progress with easy.
The program fifty-fifty alows you export all the pages in one layered bitmap file. Idealy, keeping layers and pages separated.
Animative:
If you first out animating information technology's helpful to become with some more basic animations start. There is zilch wrong with the 'mad-kung-fu-360-tiger-meets-dragon-in-mid-air-motility' but it might be a little frustrating to start with.
Think simple and create something you can apply in your game. This way you keep motivated and focused.
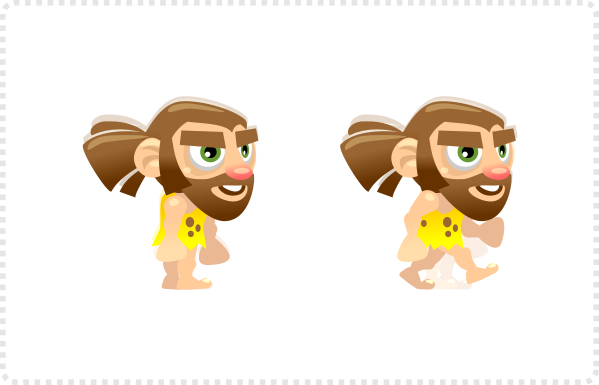
I examination a character'due south setup with a simple idle animation. Usually, followed by a walking examination.
Note:
It's always helpful to check out references. Poses, animations or colours are covered in heaps of tutorials. A lot of the reference will prove y'all a simplyfied setup. This makes it a little easier than working off memory or your own experiences.

After setting upwards the technical side – let'southward go and attack some animations front on…

The Start steps

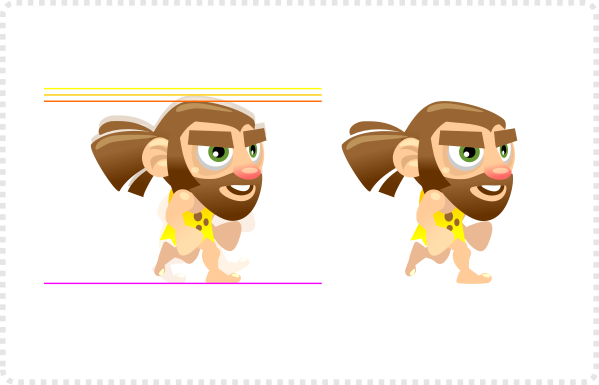
We start out walk animation with the front leg stepping down and aim for an eight frame walk bike.
Every bit the body is going downwardly a niggling during a step movement all merely the anxiety objects downwardly (Arrow keys).
… and start rotating the upper legs to make the footstep. Rotate the lower legs and motility them into position
Next are the artillery – kickoff with the rotation of the upper arms and adjust the lower artillery accordingly.


This is the start frame and likewise the 9th frame in the animation again as we want to brand.
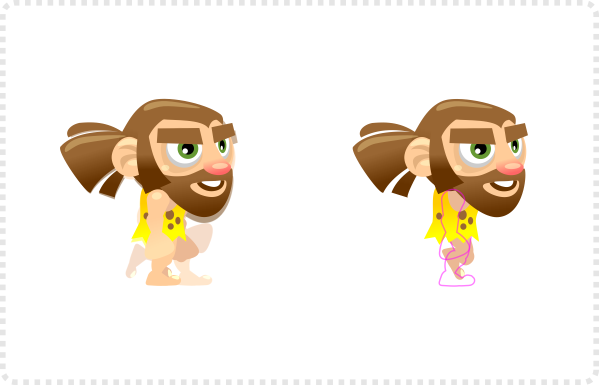
Copy the objects to a new layer and lock the old layer and set information technology's opacity depression.
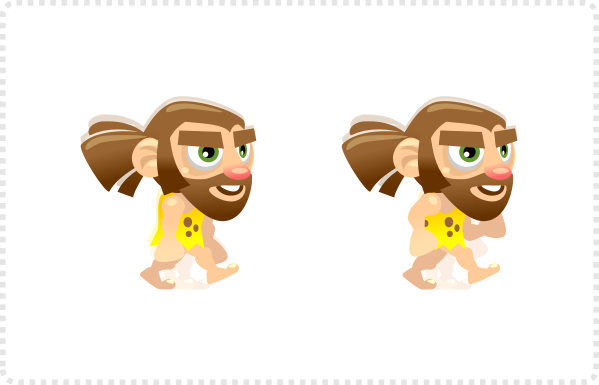
Afterward the first frame the forepart leg will become downward. The back leg moves up while the artillery swing slightly back to the centre.
the head goes down a piffling more than (to it's lowest indicate in the walk cycle). For the walk information technology's essential to keep the feet level.
Again we copy the objects to a new layer and lock the old 1 to go along the animation on the copied elements.



The First steps (connected)

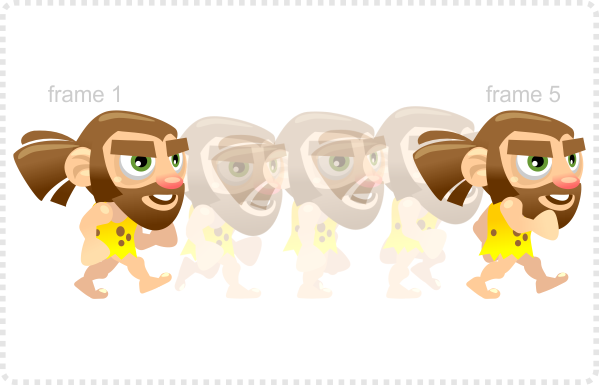
Now we movement the head back up a lilliputian every bit the back human foot moves forward and front end foot moves dorsum.
The back knee is leading the legs motion – condign visible with the front limbs taken off.
With 4 frames down it'due south the center of the walk.
The adjacent frame is similar to the beginning frame with 'reversed' arms and legs. The front arm and the back leg are at present moved forward.


This is the commencement frame and also the ninth frame in the animation again as we desire to make.
Copy the objects to a new layer and lock the former layer and prepare it's opacity low.
After the starting time frame the front end leg volition go down. The back leg moves upwardly while the arms swing slightly back to the middle.
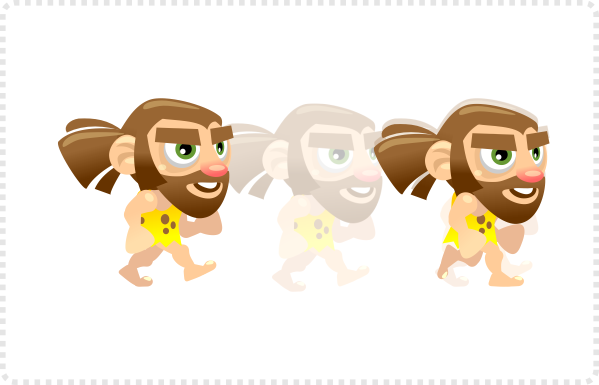
Now we plough to Layer ii as reference. Arrange the arms and legs to mirror this pose.
It's the same with frame 7 which matches the third frame.
Finally, frame 8 is the pose from frame 4 with swapped artillery and legs.


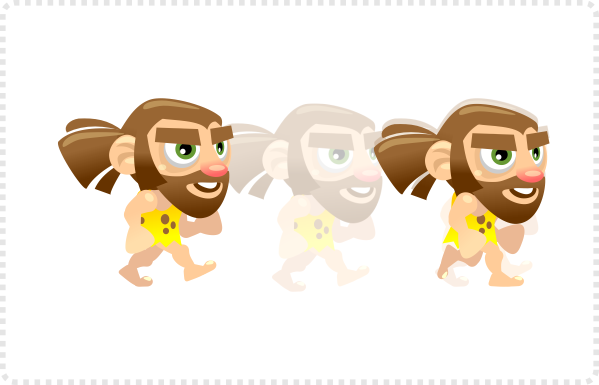
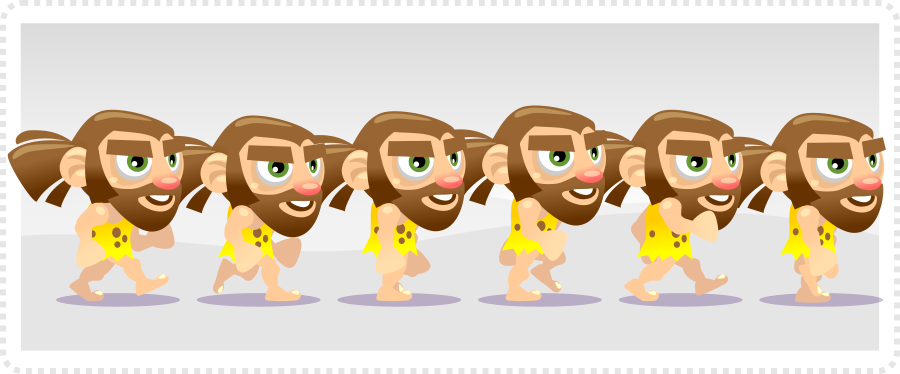
Finally, this is a scaled down version of what the walk cycle looks like:

I promise you enjoyed this addition and information technology gave yous some ideas how to have fun with vectors.
Get the source art (svg file) of this tutorial for costless!
Update:
Later on all that, I have to admit that this tutorial was fun, I still like it only it'southward obsolete as far every bit the animation goes. In the years since this tutorial was written a lot has happened in 2D animations for games. With tools similar spine, spriter, dragonbones (only to proper name a few) as well as the power to animate right in the game engines of east.thousand. Krita or Unity, it makes very little sense to get through the pains of animating direct in Inkscape. Exporting the parts to separate pngs and taking them into the animation tool of your choice is the smarter way.)
Share This Story, Cull Your Platform!
49 Comments
Source: https://2dgameartguru.com/character-animation-in-inkscape/
Posted by: smithealaings.blogspot.com


Thanks very much.
I've been following your work since it appeared on HN, and I'm loving information technology.
I'm not able to play with inkscape and practise some stuff that I never thought I would be able to.
Give thanks yous very much!
Tiago
Thank you and so much for your tutorials. I'm finding them very helpful.
I'm an indie game developer, and hoping to upgrade my sprite skills.
The next Ludum Dare (48 hr game dev competition) is merely ane month abroad. I have programming skills covered, simply demand to learn music and graphics. Going to be a challenge for sure. I'm doing the free ml-class.org (machine learning) in my spare fourth dimension too.
Skillful luck with the Ludum Dare – I was role of a team in 1 not as well long ago… it was a fun and somewhat mad experience…
Thanks a lot for your tutorials. I'm learning a lot from them! Astonishing how creative you are with uncomplicated shapes! Kudos to you!
I am looking forward to more than underwater sprites (shark, octopus, diver) – in that location is this urge for years at present to try a remake of Scuba Dive from Durrell (good old Speccy times) :-)
Thank you and please proceed with your tutorials,
Thomas
I believe you lot are making a neat work giving us programmers good techniques to use when making our graphical avails.
Inspired in your blog posts I wrote my own how to make buttons using inkscape bones tutorials.
I promise I could keep learning from your stuff and share my improvements.
Thanks for your all your work.
Recently I was doing some research on animation considering I found myself unable to create manually this "tweening", every bit yous called it.
Anyhow I institute that free soft called Synfig that is able to exercise that for me. On their official website there is besides plugin for Inkscape that allows to export previously created vector graphics. This tool was designed for Linux, simply there is version for Win that I'g using. I tin't say anything about Linux version, merely this one for Win is… well lets just say it'southward not the highest standard. UI design is very poor, performance even worse, only information technology will do the job.
And so if you lack some skill this soft will help you for free (that is i of the pros) and the results volition be not that bad.
Hi, I actually like your tutorials. I merely wanna ask you how to make game characters with outline? Thanks in advance!
crawly web log! thank you so much! proceed up the not bad work
I can't become enough. I always fancied creating some prissy make clean second art but wasn't able to to find the right tools let alone be taught on how to use them to there full potential, and for that – I thanks.
You've brought out the artist out of me again afterwards 22 years.
I'm really looking frontwards to your next tutorial.
Regards and I owe you lot i ;-)
I rarely cmt but this truly make me crazy, thanks and more tutorial, please!
Você tem que pagar three Dollares, clicando no botão "buy at present".
Hello Chris,
Thanks for your wonderful tutorials. I am self learning for the past 1 yr to become an indie game designer and have been always lacking on the art side. Finding inkscape and your tutorial had guided me a new path and decision to bear on with my decision. Thanks!
I love you! Seriously, you guys saved my life!
This comment has been removed by a weblog ambassador.
Sir, I really capeesh you going out of your mode to make these awesome tutorials. I actually appreciate it.
Hey Chris, do you lot know where can I detect more basic animations tutorials, like idle, spring, crouch, fall that would fit this kind of fine art?
Awesome mail service!
The whole matter has been presented and so well and in such an crawly way.
Good job!
Dearest your tutorials. Ane question nigh this item tutorial hither about the caveman is, related to copying and pasting the prototype to another layer. When I practice that, the pasted object is of a lower resolution and definitely not a vector graphic. Hoping to get some assistance around this…
Wow, i can't believe i made a character by myself. I always suck at art simply with the aid of this uber crawly blog, I managed to create my very own graphic symbol. Thank you so much. On another annotation, tin you make a tutorial for suits or tuxedos? I really struggled a lot creating suits. Thanks again. : )
Employ the aforementioned techniques from the above tutorial, and only expect at the animations from any games that yous own
How did y'all bending the eyebrows?
They are a plain-featured rectangle – convert to path and the move the top nodes.
Thank you a lot man !
I've learned a lot studing your tutorials. I'm very bad for draw/sketching… but in Inkscape the things come a footling piece of cake for me!
Thanks for taking the time to write this !
Thanks… I will check information technology out.
Which software are y'all using to draw these? , thank you and keep upwardly with the tutorials i like them.
I use Inkscape for my tutorials merely also work in CorelDraw and Illustrator [depending on the task at manus].
tin can i use characters fabricated past this programme in RPG maker vx ace ?? are they compatible?
I don't know RPG maker vx ace… only I guess it uses either .png or .gif files for the avails. Then Yeah… you can create the art in inkscape and and then export to the art format your RPG maker needs.
Yous might want to add together a bitmap tool [like gimp or photoshop] into your pipeline to do the scaling in a more comfortable way with meliorate controls and output.
The penguin at this phase is but a quick illustration. What would you demand him to do? Please shoot me an email. :)
I need a cavemen that can walk, run, jump, ride I want to buy the character and I need you for my long term development. Please contact me.
Hello, in Inkscape yous can export layers as .png images contained in a cipher file. After that you have prepared the layers, information technology's enough to become to:
File►Save equally.. and select the format "JessyInk zipped pdf or png output (*.zip)".
After that you can give the dpi size of the images and the game is done!
You obtained a zip file containing a number of .png images. They are the images of each layer you defined.
2nd animation creates movement in a two-dimensional artistic space. Work in the field of 2D animation requires both inventiveness and technological skills.
Excellent tutorial! I used this to create and animate a grumpy old man and I think he turned out pretty practiced. :)
I have a question, though. I've been trying to make a cat character and I've found it'south a pain to animate their four-legged walk. Can I use this separated limbs technique to breathing a cat? ( And is there any chance of you making an animal tutorial? :D )
Sure…you lot use the same technique for four legged animations. Separate the legs into upper and lower limb and perhaps fifty-fifty separate paws for the true cat to make the walk even 'smoother'.
I promise to finish the tutorial I started a while dorsum – so yes… there will be an blitheness tutorial with 4 legged walk coming soon.
Thanks for your reply!
Looking forwards to seeing your side by side tutorials (and trying your suggestions).
Go on up the neat work, teaching us to create amazing things! :)
каком программе работаете на этом уроке скажите пожалоста
Hi Aidar, you could accept made it a little easier and asked in English – hoping google interpret did a proper task the reply is 'inkscape' a free vector design tool. Occasionaly I use gimp for bitmap tasks likewise.
[information technology'due south also mentioned in the title imprint of the blog btw.]
Hullo Chris,
Slap-up tutorial, Thanks a lot :)
Can you please tell how tin we create sprite sheet which can be used in Unity5. I am making my start game and have been searching for this for couple of weeks now.
Thanks dude your the best
Thanks chris for making these awesome tutorial.